node.js 입문주차 개인과제 1, 댓글 작성 중
먼저 댓글 입력부터 작성했습니다.
API 중 ApiUrl을 보니 /comments/:_postId 즉 어제 작성했던 게시글의 postId가 필요해서 라우터의 comments.js 파일에는 스키마폴더중 포스트와 코멘트 둘다 받아왔습니다.
그래서 받아온 _postId params와 post데이터에 있는 _id 값이 일치할 경우만 값을 저장하고, 해당 params값도 comments 데이터에 string으로 저장해줬습니다.
그리고 get을 해주는데 받아온 params와 comment DB에 저장된 postId가 같아서 있을경우 해당 댓글들만 출력해주고, 그렇지 않고 comment DB에 저장되지않은 _postId를 받아올 경우 잘못된 _postId값과 같은 오류메세지를 내보내고 있습니다.
수정부분을 작성후 시도를 하는데 자꾸 400오류가 났습니다. 왜그런가 하고 코드도 살펴보고 다시 실행해봐도 계속 같은 오류가 났습니다. 그리고 썬더클라이언트에서 다시 자세히 확인해보니 PUT으로 바꿔야하는걸 잊고 계속 GET 으로 시도했어서 난 오류였습니다.
앞서 작업한 게시글파일을 참고해서 댓글 삭제부분도 마무리 했습니다.
이제 주석을 달아줄 겁니다.
주석을 단 후 git에 올리는데 문제가 생기진 않을까 긴장했지만, 익숙해져야한다고 생각해 명령어를 사용했습니다.
배포하는중 mongoDB가 설치가 되지않아 왜그런가 했더니 강의자료가 예전꺼를 참고했어서 그랬습니다.
그래서 최근에 변경된 강의자료를 가지고 하니 설치가 됬습니다.
그 후 vscode에서 코드 변경후 배포한것을 실행해 봤으나 예전 데이터들이 나오는것을 확인했습니다.
어떻게 해야하나 튜터님께 질문하러 가니 재배포를 하면 된다고 하셔서 검색해서 사이트를 찾아 적용하니 잘됬습니다.
하지만 결과를 보니 저장된 데이터들이 불러나오지않아 코드를 수정해야겠습니다.
vscode에 썬더 클라이언트에서는 결과가 잘 나왔는데, 배포한 사이트에서는 나오지 않아 당황스럽습니다.
값이 왜 안나오나 찾다가 못찾아서 같은 조인 성민님께 물어보니 저희가 여태 데이터를 저장할때 localhost를 사용했어서 이건 주소가 달라서 값이 안나오는 것이었습니다.
그래서 vscode로 가서 배포된 주소로 값들을 post한후 get해보니 잘 나왔습니다.
이렇게 ec2로 배포까지 됬습니다. 이번에는 강의를 들을땐 하지않았던 가비아로 도메인을 연결해보려 합니다.
이렇게 도메인까지 연결을 했습니다.
사용해보니 도메인을 연결하면 속도가 좀 느려진거 같다는 느낌을 받았습니다.
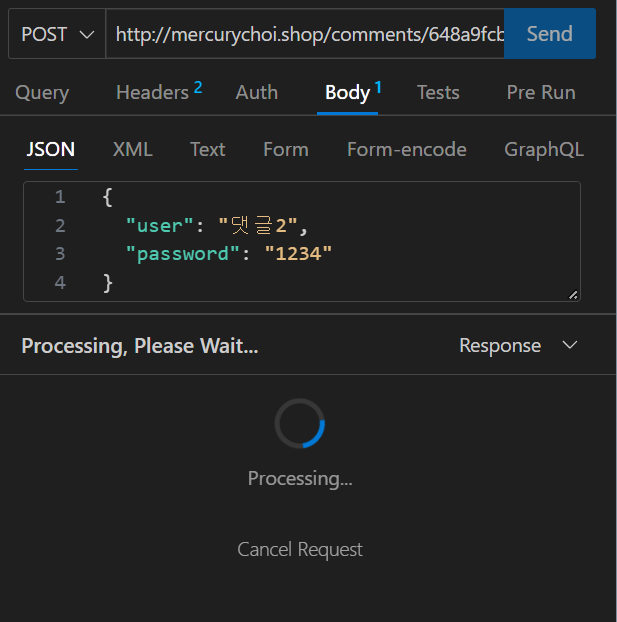
배포후 문제가 있나 썬더클라이언트에서 확인해보는데 댓글 작성하는 부분에서 값을 아래와 같이 빼먹을 경우에도 400에러가 발생해서 메세지를 주어야하는데 주지 않고 로딩만 하는것을 발견했습니다.

이외에 게시글 부분은 에러메세지도 잘 내보내는것을 확인했습니다.

다른 댓글 메소드들도 확인해보니 delete는 오류 메세지를 잘 내보내줬고, comment의 post와 put만 문제가 일어나는것을 알았습니다.
수정전 혹시나 api가 수정이 됬나 강의자료를 통해 개인과제를 살펴봤는데 api가 수정이 된것을 알았습니다. 그래서 api url을 수정해서 push했습니다.
문제점을 찾았는데, 원래는 아래 코드처럼 작성을 했는데, 그래서 썬더 클라이언트에서 "content" 자체를 입력하지 않으면 무한 로딩이 걸리고, "content" : " " 로 작성하면 댓글 내용을 입력해달라는 메세지가 떳습니다.
하지만 아래 코드처럼 if문을 위치를 변경해주니 로딩은 걸리지 않게 됬지만, 댓글내용을 입력해달라는 메세지를 내보내지 못하게 됬습니다.
수정했습니다.
먼저 if문에 body에서 값을 못받은 경우에 있는 content 조건을 없애고, 밑에 있는 content.length를 content 로 변경해줬습니다.
이제 에러메세지가 잘 나오고 content를 작성하지 않았을경우엔 어느경우에서든 댓글 내용을 입력해달라는 오류메세지를 내보내주고, 다른 값들을 받지않았을 경우 데이터형식이 올바르지않다는 메세지를 내보내줍니다.
혹시 모르니 다시한번 여러 테스트를 해보고 확인해볼껍니다.
확인하다 post의 상세조회에서 content가 나오지않은것을 확인했습니다.
알고보니 제가 코드에서 빼먹었습니다.. 그래서 다시 수정해서 push해주고 pull로 받아 재배포를 하였습니다.
그리고 다시 확인을 하니 잘 나왔습니다.
나머지 메소드들도 잘 나오는지 확인했습니다. 제출을 하려는데 다른분은 로그인 기능을 만들었다는데 저는 잘 모르겠어서 추가기능 없습니다.
숙제 동영상을 보고 확인해보니 상태코드를 저는 모두 성공했을때 post든 get든 다 200을 줘서 post와 put은 201로 수정해주었습니다.
참고자료
내 사이트 : http://mercurychoi.shop/